いままで協力者でAppleユーザーの方と必死になって模索していました!
どうやるんだ!うわぁ〜〜〜ヽ(・д・´)ノ
ってなって結局自己解決しちゃいました(/・ω・\)アチャー
夜遅くまで付きあわせてしまって申し訳ないです><
さてお困りの方も多いだろうと思うので方法を公開!
購入してブログ等に反映させたい人は、
必ずここを読むように!!
まずDropboxにアップロード後、
パブリックフォルダーに入った作成されたファイルを開きます
↓
まずringo.htmlの中身を見ます
パブリックリンクをコピーしてアクセスします
↓
開いたページのところで右クリックでソースを表示します
そして開いたソースの中から赤い縁の中をコピーして、
テキストエディットにペーストします
できたらとりあえず置いといてください。
次に、ringo_Resourceを開きます
この中にある
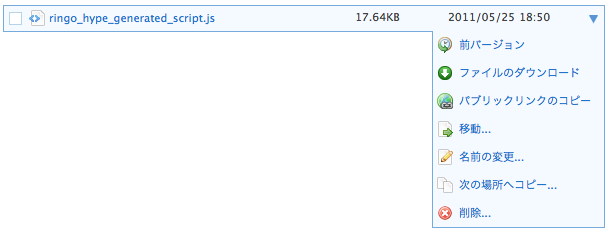
ringo_hype_generated_script.jsファイルの
パブリックリンクをコピーし、ダウンロードします
(ユーザーが作成されたフォルダーによって「ringo」の部分が変わっています。)
↓
先ほどテキストエディットにペーストしたタグに
コピーしたパブロックリンクをピンクいタグのとこにペーストします。
(コピーしたやつはhttp://〜〜〜〜〜_hype_generated_script.jsってやつね!)
次に、ダウンロードしたringo_hype_generated_script.jsを
テキストエディットで開いて編集します。
上から3行目にあるresourcesFolderName = "ringo_Resources";
の「ringo_Resources」を変更します。
ここには、ringo_Resources内にある、画像等のパブリックリンクをコピーし、
ringo_ResourcesまでのURLをコピーしてペーストします。
要するに、
http://dl.dropbox.com/u/2477772/ringo/ringo_Resources/1.pngの場合、
http://dl.dropbox.com/u/2477772/ringo/ringo_Resources/となります
そして、command+Sで保存します。
保存したringo_hype_generated_script.jsを
リソース内にアップロードしますが、
アップロード済みのringo_hype_generated_script.jsは削除してください。
そしてアップロード後、
他のサイトに、先ほど編集しておいたタグをペーストして完了です!
いやぁ〜〜〜〜〜〜〜苦労した(´-ω-`;)
林檎塾の研究の成果はRTで評価してください(´;ω;`)
ここには、ringo_Resources内にある、画像等のパブリックリンクをコピーし、
ringo_ResourcesまでのURLをコピーしてペーストします。
要するに、
http://dl.dropbox.com/u/2477772/ringo/ringo_Resources/1.pngの場合、
http://dl.dropbox.com/u/2477772/ringo/ringo_Resources/となります
そして、command+Sで保存します。
保存したringo_hype_generated_script.jsを
リソース内にアップロードしますが、
アップロード済みのringo_hype_generated_script.jsは削除してください。
そしてアップロード後、
他のサイトに、先ほど編集しておいたタグをペーストして完了です!
いやぁ〜〜〜〜〜〜〜苦労した(´-ω-`;)
林檎塾の研究の成果はRTで評価してください(´;ω;`)